|
|
出于学习的目的,我们经常会要做一些文本框来保存内容,但是那样的文字不可以排版,太过于简陋,下面以Tiny MCE为例,只要简单两行代码,就可以拥有漂亮的编辑器
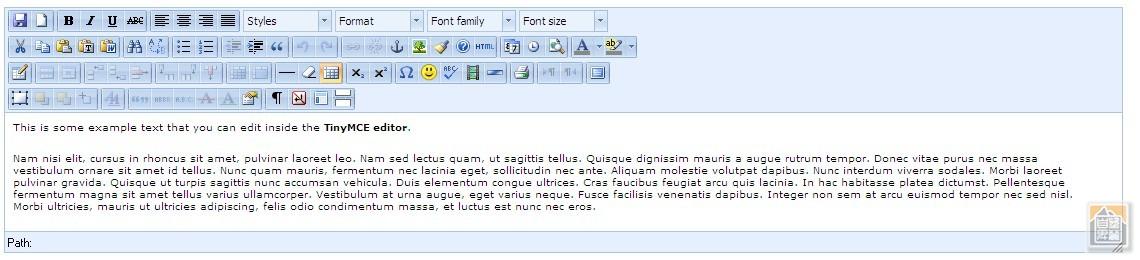
效果图如下(蓝色皮肤):

首先下载附件里的Tiny MCE,解压后放在你的WEB程序目录(自己调整)
在需要编辑器的JSP/ASP/PHP/HTML的头部插入如下代码 - <!-- TinyMCE -->
- <script type="text/javascript" src="../jscripts/tiny_mce/tiny_mce.js"></script> --注意这个路径要对应你的目录
- <script type="text/javascript">
- tinyMCE.init({
- mode : "textareas",
- theme : "simple"
- });
- </script>
- <!-- /TinyMCE -->
就可以使你的所有textarea区域替换为编辑器,当然也可以使用高级一点的模式
- tinyMCE.init({
- // General options
- mode : "exact",
- elements : "elm2",
- theme : "advanced",
- skin : "o2k7",
- plugins : "safari,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,inlinepopups",
- // Theme options
- theme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect",
- theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor",
- theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen",
- theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak",
- theme_advanced_toolbar_location : "top",
- theme_advanced_toolbar_align : "left",
- theme_advanced_statusbar_location : "bottom",
- theme_advanced_resizing : true,
- // Example content CSS (should be your site CSS)
- content_css : "css/content.css",
- // Drop lists for link/image/media/template dialogs
- template_external_list_url : "lists/template_list.js",
- external_link_list_url : "lists/link_list.js",
- external_image_list_url : "lists/image_list.js",
- media_external_list_url : "lists/media_list.js",
- // Replace values for the template plugin
- template_replace_values : {
- username : "Some User",
- staffid : "991234"
- }
- });
直接复制代码即可,需要修改对应的元素ID,上例中要修改elements : \"elm2\",中的elem2为你的textarea的ID |
|
 /1
/1 